Complete Steps blews with Hands-On
Launched an EC2 instance on AWS and installed Ubuntu and Update it
apt-get update

Install Docker into Local system
apt-get install docker.io -y

Check Docker status
service docker status

Create A Directory go inside it
mkdir <directory_name>
cd <directory_name>

Do Git Clone
git clone <repo_url>
url < https://github.com/Amanops/react_django_demo_app.git >

Now Do ls and create Dockerfile
ls
vi Dockerfile

Inside the DockerFile write all dependency
FROM python:3.9
WORKDIR app
COPY . /app
RUN pip install -r requirements.txt
EXPOSE 8001
CMD ["python","manage.py","runserver","0.0.0.0:8001"]

Now execute the Dockerfile and Create Images from Dockerfile
docker build . -t <new_image_name>

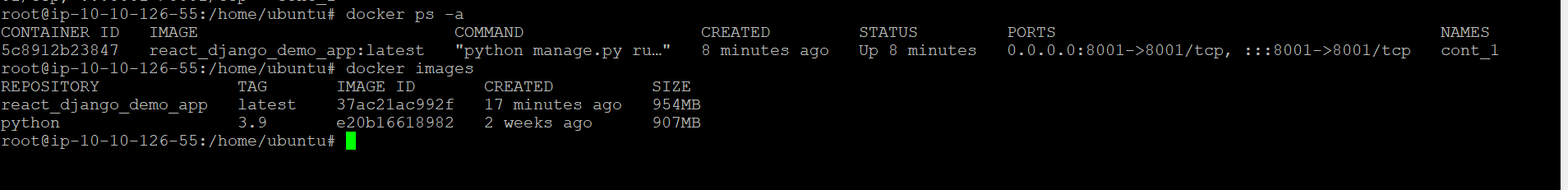
Now Check Docker Images
docker images

Now Create a Container From Docker New Image and mapped the port with 8001
docker run -td --name <container_name> -p port:port <image_name>


Now Open AWS account and Add Rule in Security Group and open port 8001

Now Copy The PubliC Ip Of Ec2

Now Hit copy Ip address to Google with port Now our Task is working

Now Push This container To Docker-Hub
Now check Docker Container
docker ps -a
docker ps

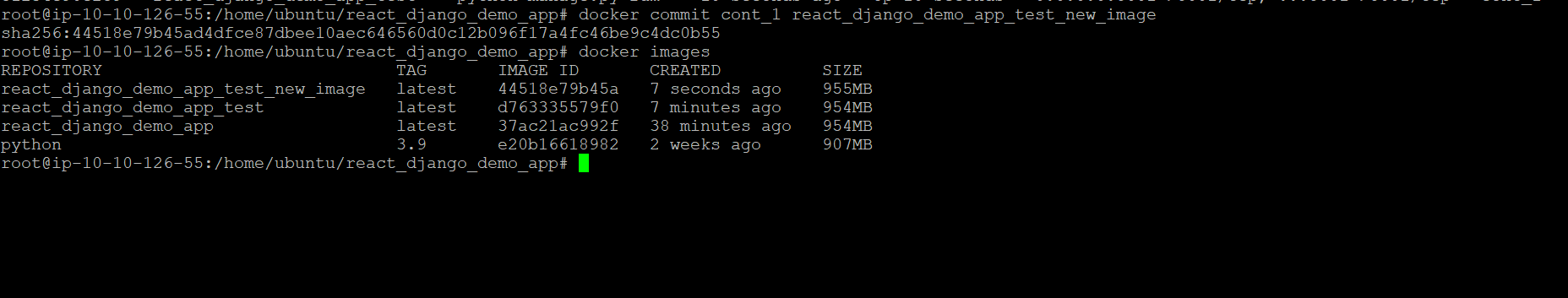
Now Create Docker Images from the Latest Docker Container
docker commit <container_name> <new_image_name>

Now Check Docker Image
docker images

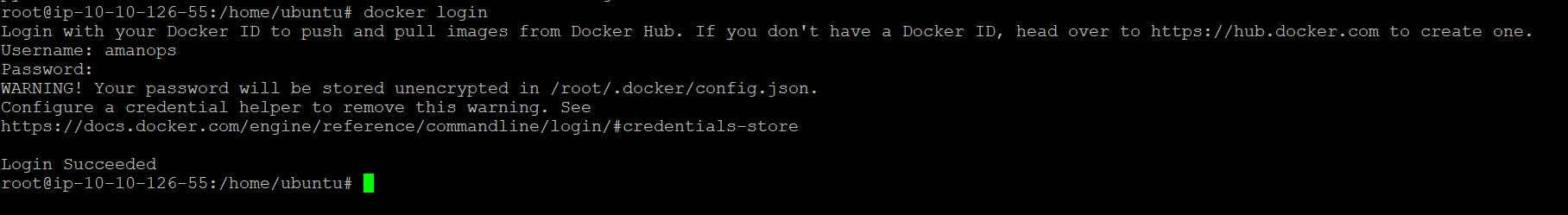
Now Login Docker-Hub with user name and password
docker login
ddocker tag <images_name> <docker-Hub_user_id>/<tag_name>ocker tag <images_name> <docker-Hub_user_id>/<tag_name>

Give a tag to these images
docker tag <images_name> <docker-Hub_user_id>/<tag_name>

Push the Docker image to Docker Hub using the docker push command.
docker push <image_name> <docker-Hub_user_id>/<tag_name>

Now verify it with your docker hub account:
Finally our Image push to Docker Hub
Login Docker Hub

********************************Thank You***************************************